Создание мобильной версии сайта Наши в Городе под iPhone
14 июля 2009. Poimzew Sergej
Небольшое вступление, для тех, кто не в курсе
С начала продаж iPhone в июне 2007 года прошло всего/уже 2 года и за это время стало видно, как сильно это устройство изменило стиль жизни многих людей. Понятие мультитач уступает по популярности только бренду кризис, а само устройство стало поводом для многих подделок и стилизаций. Поэтому, нет ничего удивительного, что мы выбрали айфон как первую мобильную платформу экспериментов.
 Решив сделать мобильную версию проекта Наши в Городе мы ставили перед собой несколько задач. Во-первых, это изучение возможностей платформы и особенностей работы с ней. Во-вторых, это создание удобного инструмента на основе сайта для ориентации в городе и быстрого поиска информации о нужной фирме.
Решив сделать мобильную версию проекта Наши в Городе мы ставили перед собой несколько задач. Во-первых, это изучение возможностей платформы и особенностей работы с ней. Во-вторых, это создание удобного инструмента на основе сайта для ориентации в городе и быстрого поиска информации о нужной фирме.
Техническая сторона вопроса
Те кто не интересуется разработкой сайтов могут сразу переходить ко ↓второй части обзора. Всем остальным, спешим сообщить что айфон имеет ряд интересных особенностей, которые мы здесь и рассмотрим.
Во-первых возникает вопрос как узнать что перед нами именно iPhone/iPod Touch? Для этого можно использовать следующий javascript:if (navigator.userAgent.indexOf('iPhone') != -1)
в случае отрицательного ответа, можно выдать придупреждение о том что данный тип устройства не поддерживается или сделать редирект на основной сайт.
Так же у нас появилась возможность задать отдельный css файл для айфона:
<link media="only screen and (max-device-width: 480px)" … />
Экран: физическое разрешение экрана составляет 320х480, но видимая область сайта немного меньше (320х416). Как известно устройство имеет два режима работы: Portrait и Landscape. Различать их можно с помощью js:
currentWidth = window.innerWidth;
var orient = currentWidth == 320 ? "profile" : "landscape";
document.body.setA?ribute("orient", orient);
назначив соответствующие стили css:
body[orient="profile"] {}
body[orient="landscape”] {}
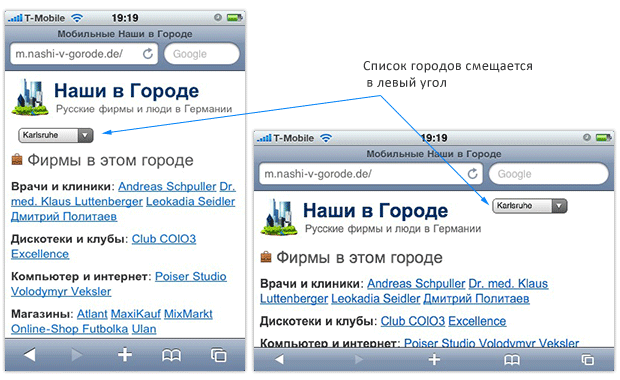
Это можно использовать в дизайне сайта, например для экономии места на экране.

Обычно при смене режима размер шрифта по умолчанию тоже изменяются (в портретном шрифт меньше). Запрещаем, используя следующее css правило:
-webkit-text-size-adjust: none;
Браузер: Когда вы открываете страничку в мобильном Safary, он показывает ее 980-пиксельный фрагмент (Apple выбрала такой размер для совместимости с наибольшим число сайтов). Чтобы пользователю не пришлось зумать, а экран не плясал в бок при вертикальной прокрутке, нужно задать специальный мета-тег, в котором сообщить устройству начальный размер экрана и настройки зума:
<meta name="viewport" content="width=320, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"/>
Итак разобрав основные техники используемые для вёрстки сайта под iPhone, рассмотрим несколько вариантов его использования.
Use Case Examples
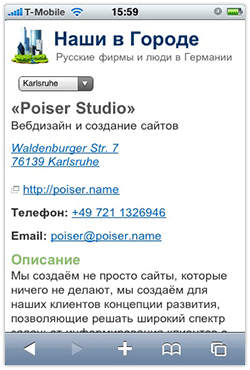
1. Представим себе что вы бизнесмен и заказав у нас сайт, вы приезжаете в Karlsruhe из другого города. Найдя Poiser Studio в списке фирм, вы открываете её профиль:

![]()

Как можно заметить ссылками являются не только адрес сайта и электронная почта, но и адрес фирмы, а так же телефон!
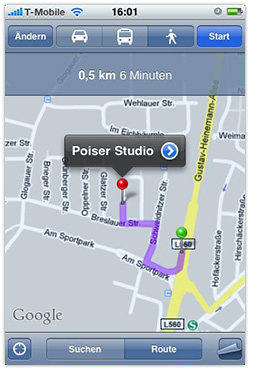
 Ну и как нетрудно догадаться, кликнув на номер можно по нему позвонить, а кликнув на адрес откроется карта. Встроенный GPS нарисует вам маршрут до цели если вы немного заплутали.
Ну и как нетрудно догадаться, кликнув на номер можно по нему позвонить, а кликнув на адрес откроется карта. Встроенный GPS нарисует вам маршрут до цели если вы немного заплутали.
Сайт как Web App
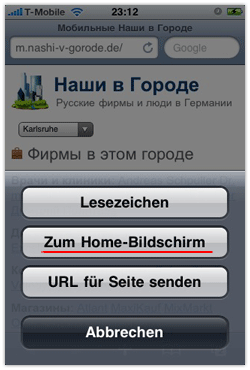
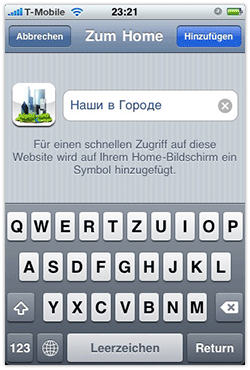
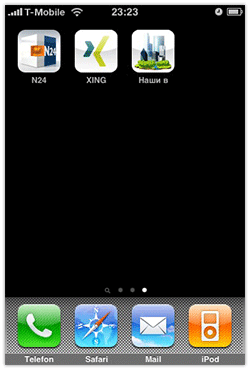
Существует возможность сохранить ссылку на сайт на рабочем столе айфона как обычное приложение. Для этого сайт может иметь специальную иконку (как FavIcon только побольше).
<link rel="apple-touch-icon" href="apple_icon.png" />
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
<meta name="apple-mobile-web-app-capable" content="yes" />



Вопросы и ответы:
Если у вас появился вопрос или мнение относительно данной статьи, присылайте его по адресу poiser@poiser.name и мы опубликуем его здесь вместе с ответом!

